Nº461 - Low-Code, Illusions and Supermarket Clock Towers
/ 2 min read
Table of Contents
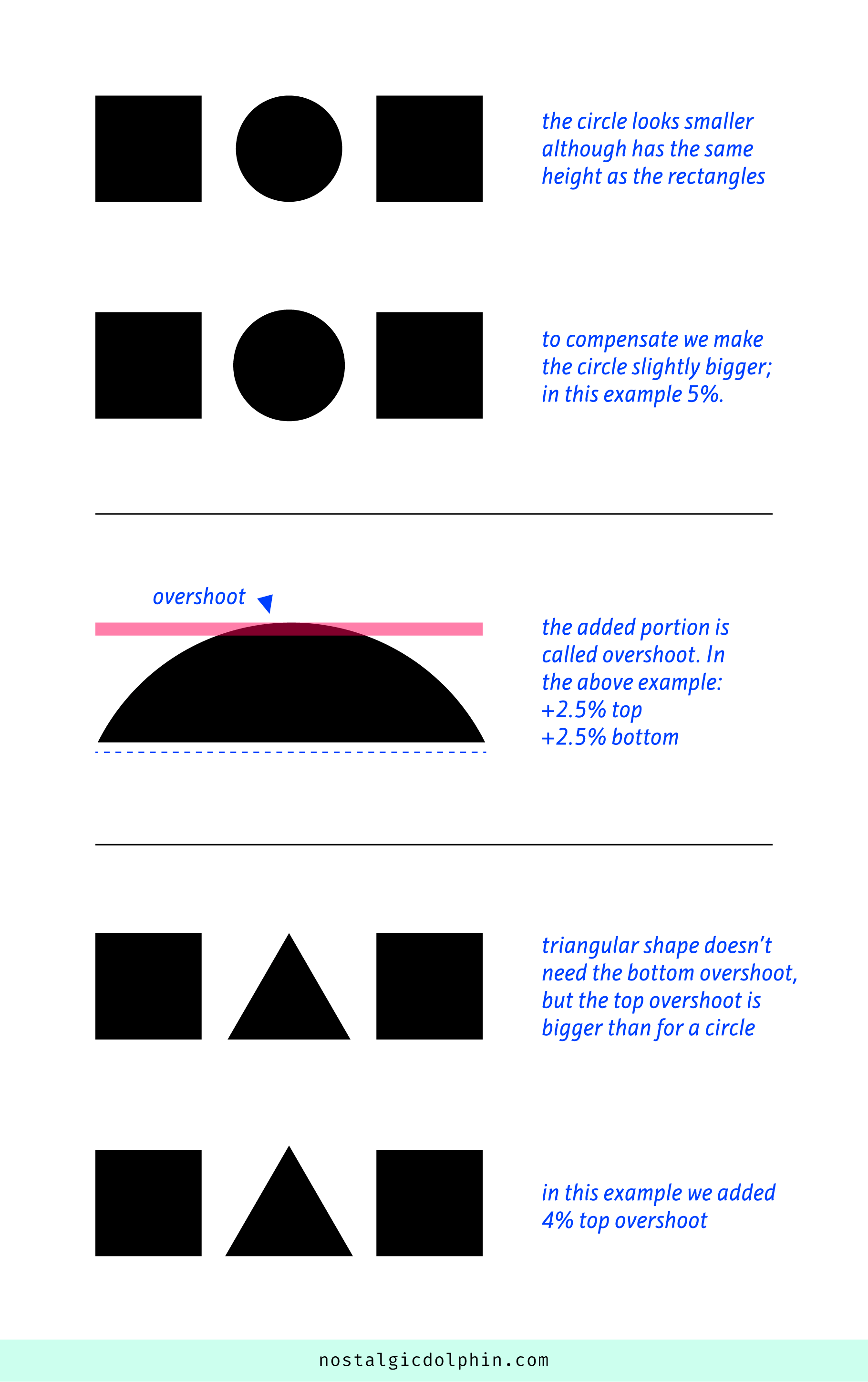
 Featured image of an Overshoot1. The author demonstrates that mathematically the circle and rectangles are the same height but because the circle has negative space at its top and bottom it has to be made physically larger to visually compensate. The part of the circle that goes beyond the edge of the rectangle is called an overshoot.
Featured image of an Overshoot1. The author demonstrates that mathematically the circle and rectangles are the same height but because the circle has negative space at its top and bottom it has to be made physically larger to visually compensate. The part of the circle that goes beyond the edge of the rectangle is called an overshoot.
Links of the week ending 14 March 2025
7 optical illusions that every graphic designer should know
Jorinde Voigt, Ludwig van Beethoven/Sonate Nr. 16 (Opus 31, Nr. 1) Blur, abstraction, circles, planets and a little strangeness at The Door Tumblr
AI Isn’t Replacing Design—It’s Accelerating a Trend Designers Started
Why some Tesla owners are covering up the logo
Social Skills: A Guide to Visual Content on Your Socials
Why UX still matters in Low-Code development
The psychology behind color choices in user interface design
✨ and,
Why do UK supermarkets have clock towers? Chris Spargo on Youtube
Disclaimer
lotw.co.uk contains links to and from the third party websites. If you follow a link to any of these websites, please note that these websites have their own privacy policies and that lotw.co.uk does not accept any responsibility or liability for these policies. Please check these policies before you submit any personal data to these websites.